文章摘要:本片文章主要讲了使用js将页面里指定的div标签内容生成图片,并下载到本地的方法及源码,希望对你有所帮助哦,建议先收藏......
Asp.Net 通过dom-to-image.js将HTML中标签div内的内容转化为图片保存到本地
发布时间:2022-12-14 作者:小沈子 分类: html 生成img
最近在开发一个手机商城结算系统,需要用到推广分享海报页面,代理生成自己的分享页面保存到本地,也分享给大家:
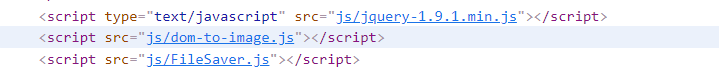
1、引入几个JS库
①:
②:
③:
2、新建HTML引入第一步中的几个库

3、生成图片
3.1、生成png图片
<script>
var jd= document.getElementById('标签ID');
domtoimage.toPng(jd)
.then(function (url) {<!-- -->
var img = new Image();
img.src = url;
document.body.appendChild(img);
})
.catch(function (e) {<!-- -->
console.log('生成图片出错', e);
});
</script>3.2、生成下载图片
//保存图片
$("#btnToImg").click(function () {<!-- -->
domtoimage.toBlob(document.getElementById('chartdiv'))
.then(function (blob) {<!-- -->
window.saveAs(blob, 'ImgName.jpg');
});
});3.3、生成jpeg图片
domtoimage.toJpeg(document.getElementById('chartdiv'), {<!-- --> quality: 0.95 })
.then(function (dataUrl) {<!-- -->
var link = document.createElement('a');
link.download = 'Imgname.jpeg';
link.href = dataUrl;
link.click();
});使用的额时候只要调方法就可以了
直接贴上Demo源码:
<html>
<head>
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script>
<script src="js/dom-to-image.js"></script>
<script src="js/FileSaver.js"></script>
</head>
<body>
<div class="col-100" id="savePoster">
<img src="../images/rec-bg.jpg" class="img">
<img src="../upload/202212090409407676.png" class="usertouxiang" id="usertouxiang" alt="头像">
<div class="box">
<div id="divCode" class="ew">
<img src="WeixinPay/MakeQRCode.aspx?data=473_375_473" alt="">
<a href="regist.html?id=473&marketId=375&organizeId=473"></a>
</div>
<div class="text">
<p id="name">vinnie(1XXXXXXX554)</p>
<p onclick="savePic(this)" style="color: #fff;background: red;margin: 0.5rem 3rem;padding: 5px 0px;border-radius: 5px;">保存该二维码</p>
</div>
</div>
</div>
</body>
<script type="text/javascript">
//获取当前时间格式化
function formatDate(date) {
var year = date.getFullYear()
var month = this.format(date.getMonth() + 1)
var da = this.format(date.getDate())
var h = this.format(date.getHours())
var m = this.format(date.getMinutes())
var s = this.format(date.getSeconds())
return year + month + da + h + m + s;
//return year + '-' + month + '-' + da
}
function format(val) {
return Number(val) < 10 ? '0' + val : '' + val
}
//保存到相册
function savePic(obj) {
$(obj).remove();
// 下载png图片
domtoimage.toBlob(document.getElementById('savePoster'))
.then(function (blob) {
window.saveAs(blob, 'share' + formatDate(new Date()) + '.png');
window.location.reload();
});
}
</script>4、效果图:


5、domtoimage----将指定页面生成图片
15.1、下载jquery.min.js、dom-to-image.js、FileSaver.js
FileSaver.js文件百度网盘地址: 链接:https://pan.baidu.com/s/1W_g2azndSt7yNqQbJGpnbQ 提取码:iklw dom-to-image.js文件百度网盘地址: 链接:https://pan.baidu.com/s/1sCwDb065585DfF9GmF6zEA 提取码:2up2
6、跨域问题
如果页面中有图片引入,那么就需要考虑跨域问题,我使用的是iis,只需要在根目录添加web.config文件即可
1.新建一个txt
2.把下面代码写入到文件里
3.文件和后缀名改成 web.config
<?xml version="1.0" encoding="UTF-8"?> <configuration> <system.webServer> <httpProtocol> <customHeaders> <add name="Access-Control-Allow-Origin" value="*" /> <add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE, OPTIONS" /> <add name="Access-Control-Allow-Headers" value="AuthToken, Content-Type, Accept, X-Requested-With" /> </customHeaders> </httpProtocol> </system.webServer> </configuration>
解决nginx跨域问题:http://www.veichao.net/contents/jishushare1308.html
点击排行
标签云
-
C#
seo
SQLserver
IIS
.NET
SSL
程序员
VS
编程语言
https
微信小程序
jQuery
服务器
个人博客
网站关键词排名
301
.net8
http
KOL
C#集合
.NET框架
命名空间
面向对象编程
异常处理
异步编程
设计模式
编程学习网站
百度分享js
关键词研究工具
网页加载速度
外部链接优化
异步加载
snv
腾讯元器
AI智能体
C#接口
装潢设计
响应式
自动备份
个人网站
WPF
数据库优化
winform
UI
编程
Ngrok
内网穿透
开源框架
NanUI
网站
清明节
html
生成img
nginx
签到
2023跨年
快捷方式
标签打印
icon图标
博客模板
Web前端框架
JavaScript
TortoiseSVN
VS2019
数据库自动同步工具
Serv-U
.NETCore
微信接口
数组去重
404页面
保存图片
QQ
幸福
鸡汤
小沈子
超实用工具箱
Layui
51劳动节
C#面试题
疫情
数据库
Queue队列
网页
挖呀挖