文章摘要:最近在开发ERP项目中经常用到layui框架中的form表单,遇到一些赋值取值的问题,以及设置默认值等,这些在js中操作非常简单,但是需要在C# 后台进行操作,就会遇到一些小问题......
Layui form 表单(常用前端框架)
发布时间:2022-04-22 作者:沈川超 分类: Layui

最近在开发ERP项目中经常用到layui框架中的form表单,遇到一些赋值取值的问题,以及设置默认值等,这些在js中操作非常简单,但是需要在C# 后台进行操作,就会遇到一些小问题,想要去官网查看已经是不可能的了。还好在贤心公布下线时,我做了备份,还能查看一下!
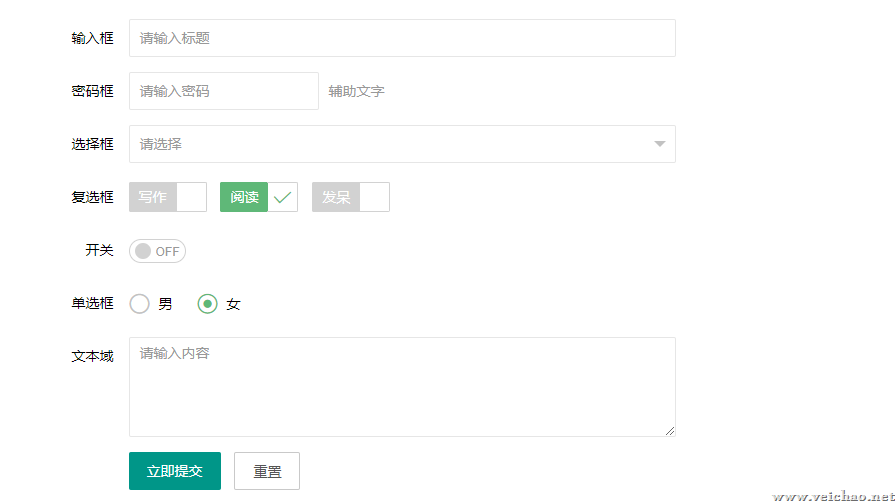
下面是form表单HTML:
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">输入框</label>
<div class="layui-input-block">
<input type="text" name="title" required lay-verify="required" placeholder="请输入标题" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密码框</label>
<div class="layui-input-inline">
<input type="password" name="password" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">辅助文字</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">选择框</label>
<div class="layui-input-block">
<select name="city" lay-verify="required">
<option value=""></option>
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">广州</option>
<option value="3">深圳</option>
<option value="4">杭州</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">复选框</label>
<div class="layui-input-block">
<input type="checkbox" name="like[write]" title="写作">
<input type="checkbox" name="like[read]" title="阅读" checked>
<input type="checkbox" name="like[dai]" title="发呆">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">开关</label>
<div class="layui-input-block">
<input type="checkbox" name="switch" lay-skin="switch">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">单选框</label>
<div class="layui-input-block">
<input type="radio" name="sex" value="男" title="男">
<input type="radio" name="sex" value="女" title="女" checked>
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">文本域</label>
<div class="layui-input-block">
<textarea name="desc" placeholder="请输入内容" class="layui-textarea"></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
<script>
//Demo
layui.use('form', function(){
var form = layui.form;
//监听提交
form.on('submit(formDemo)', function(data){
layer.msg(JSON.stringify(data.field));
return false;
});
});
</script>
select分组
<select name="quiz">
<option value="">请选择</option>
<optgroup label="城市记忆">
<option value="你工作的第一个城市">你工作的第一个城市?</option>
</optgroup>
<optgroup label="学生时代">
<option value="你的工号">你的工号?</option>
<option value="你最喜欢的老师">你最喜欢的老师?</option>
</optgroup>
</select>
lay-search
<select name="city" lay-verify="" lay-search>
<option value="010">layer</option>
<option value="021">form</option>
<option value="0571" selected>layim</option>
……
</select>
复选框
默认风格:
<input type="checkbox" name="" title="写作" checked>
<input type="checkbox" name="" title="发呆">
<input type="checkbox" name="" title="禁用" disabled>
原始风格:
<input type="checkbox" name="" title="写作" lay-skin="primary" checked>
<input type="checkbox" name="" title="发呆" lay-skin="primary">
<input type="checkbox" name="" title="禁用" lay-skin="primary" disabled>
checkbox
<input type="checkbox" name="xxx" lay-skin="switch">
<input type="checkbox" name="yyy" lay-skin="switch" lay-text="ON|OFF" checked>
<input type="checkbox" name="zzz" lay-skin="switch" lay-text="开启|关闭">
<input type="checkbox" name="aaa" lay-skin="switch" disabled>
radio
<input type="radio" name="sex" value="nan" title="男">
<input type="radio" name="sex" value="nv" title="女" checked>
<input type="radio" name="sex" value="" title="中性" disabled>
layui-textarea
<textarea name="" required lay-verify="required" placeholder="请输入" class="layui-textarea"></textarea>
layui-form-inline 内联表单
<div class="layui-inline">
<label class="layui-form-label">范围</label>
<div class="layui-input-inline" style="width: 100px;">
<input type="text" name="price_min" placeholder="¥" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid">-</div>
<div class="layui-input-inline" style="width: 100px;">
<input type="text" name="price_max" placeholder="¥" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">密码</label>
<div class="layui-input-inline" style="width: 100px;">
<input type="password" name="" autocomplete="off" class="layui-input">
</div>
</div>
</div>
点击排行
标签云
-
C#
seo
SQLserver
IIS
.NET
SSL
程序员
VS
编程语言
https
微信小程序
jQuery
服务器
个人博客
网站关键词排名
301
.net8
http
KOL
C#集合
.NET框架
命名空间
面向对象编程
异常处理
异步编程
设计模式
编程学习网站
百度分享js
关键词研究工具
网页加载速度
外部链接优化
异步加载
snv
腾讯元器
AI智能体
C#接口
装潢设计
响应式
自动备份
个人网站
WPF
数据库优化
winform
UI
编程
Ngrok
内网穿透
开源框架
NanUI
网站
清明节
html
生成img
nginx
签到
2023跨年
快捷方式
标签打印
icon图标
博客模板
Web前端框架
JavaScript
TortoiseSVN
VS2019
数据库自动同步工具
Serv-U
.NETCore
微信接口
数组去重
404页面
保存图片
QQ
幸福
鸡汤
小沈子
超实用工具箱
Layui
51劳动节
C#面试题
疫情
数据库
Queue队列
网页
挖呀挖